 |
| Cara Pasang GA4 di Blogspot dengan Mudah |
Bagaimana cara pasang GA4 di Blogspot dengan mudah? Yuk baca selengkapnya di artikel ini ya. Lengkap dengan detail tahapan cara pasang GA4 di Blogspot disertai gambar.
Anyway, saya selalu gemetar dan dag-dig-dug seer gitu setiap membuka Google analytics Universal yang saat ini masih saya gunakan. Pasalnya, setiap membuka GA Universal selalu muncul pop up tab : warning time countdown menuju penggunaan Google Analytics 4 pada tanggal 1 Juli 2023 mendatang. Bahkan tab atas GA selalu ada peringatan :
Properti ini akan berhenti memproses data pada 1 Juli 2023. Properti Google Analytics 4 (GA4) baru telah disiapkan untuk Anda berdasarkan properti asli. Untuk terus mengukur performa situs, verifikasi setelan properti baru Anda dan selesaikan penyiapan.
Kalang kabut? Tentu saja, tapi saya tak berdaya jika harus mulai menyiapkan setinggan GA4 sendirian dan takut salah. Salah langkah dalam menyiapkan settingan GA4 bisa berakibat tidak terdeteksinya pageview blog nantinya. Inilah hal yang saya cemaskan.
Jadi, saya bersyukur sekali BRT Network mengadakan kelas Blogger tentang proses memasang GA4. Kelas ini dibagi 3 sesi, yaitu kelas dasar, remedial dan lanjutan.
Tahap pertama sudah saya ikuti pada kelas BRT 1 hari jum’at, 16 Juni 2023 pukul 19.00 - 21.30 WIB kemarin.
Berikut saya akan share cara pasang GA4 di Blogspot dengan mudah yang saya ikuti di kelas BRT 1 bersama Mas Pewe dan Mbak Monica selaku teachers sekaligus founder BRT Network. Semoga mom blogger yang belum sempat mengikuti kelasnya (karena ternyata kelasnya mencapai hampir seratus lebih peserta), bisa mengikuti tahapan memasang GA4 di artikel ini ya.
Sekilas Tentang GA4
Dikutip dari idwebhost.com, Google Analytics merupakan fitur yang disediakan oleh Google untuk membantu pemilik website/aplikasi dalam mengetahui statistik pengunjung secara lebih lengkap dan detail dari hasil analisa dan informasi sumber halaman atau pengunjung berdasarkan dari penelusuran Google, iklan, email marketing, sosial media dsb.
Saya pun heran, kenapa sih GA UA beralih ke GA4? Apa kelebihannya dibanding google analytics yang sekarang?
Disadur dari situs support.google.com, GA4 adalah jenis properti baru yang dirancang untuk masa depan pengukuran: Mengumpulkan data aplikasi dan situs untuk lebih memahami perjalanan pelanggan
Menggunakan data berbasis peristiwa, bukan berbasis sesi, Mencakup kontrol privasi seperti pengukuran tanpa cookie, serta pemodelan konversi dan perilaku, Kemampuan prediktif menawarkan panduan tanpa model yang kompleks, Integrasi langsung ke platform media membantu mendorong tindakan di situs atau aplikasi Anda
Sampai disini saya masih bingung dan meraba perbedaan GA-UA dan GA4 karena masih dalam tahap memasang GA4 saja, belum sampai tahap pengukuran dan lain sebagainya. Jadi manfaat dan kelebihan GA4 dibandingkan GA-UA belum saya rasakan.
Semoga di kelas selanjutnya saya dapat memahami lebih jauh mengenai parameter, metrik dan kelebihan GA4 dibandingkan GA-UA ya.
Pengalaman Belajar Cara Pasang GA4 Bersama Kelas BRT Network
Apa yang bisa saya ceritakan mengenai kelasnya? Menyenangkan karena Mas Pewe dan Mbak Mon menjelaskan dengan detail cara pasang GA4 di Blogspot dengan mudah lalu dilanjut dengan cara pasang GA4 dengan mudah Wordpress.
Pemaparan dari Mas Pewe cukup detail dan saya pun keep up dengan mencatat sekaligus capture screen tahapan dan praktek secara perlahan. Tapi saya lebih banyak menyimak ketimbang praktek cara pasang GA4 di Blogspot dengan mudah saat di kelas. Karena konsentrasi saya bisa pecah kalau menyimak sekaligus praktek mengingat waktu kelas dibatasi hanya sampai pukul 21:00 WIB dan itu pun dibagi dua sesi kan? Jadi saya betul-betul menyimak.
Setelah Mas Pewe memaparkan tahapan proses memasang GA4 di Blogspot dan beralih ke pengguna WP, baru saya mulai praktek secara perlahan.
Kekurangan kelas BRT 1 ini adalah, kadang Mas Pewe menjelaskannya agak cepat, hahahaha. Jadi beberapa peserta minta diulang tahapan dari awal secara perlahan. Tapi bagi saya sih masih bisa dimengerti. Saya Pun bertanya terkait mengubah ID Measurement GA di dashboard blogspot dan disesuaikan dengan ID Measurement GA4 yang sudah dibuat.
Cara Pasang GA4 di Blogspot Dengan Mudah
Selain mengikuti arahan dari Mas Pewe saya juga membuka artikel milik Mas Priyo terkait cara pasang GA4 di Blogspot. Artikel tersebut disarankan oleh Mas IndraDp, salah satu peserta kelas BRT 1 di tengah-tengah kelas di kolom chat. Sejujurnya, artikel tersebut cukup membantu saya karena tahapan yang dimuat di artikel cukup detail namun sulit membayangkan karena tidak langsung praktek.
Penjelasan cara pasang GA4 dari Mas Pewe sejalan dengancara pasang GA4 di Blogspot yang mas Priyo tulis. Jadi, ini memudahkan saya ketika praktek meski saya praktek hingga 2 kali salah hingga akhirnya berhasil.
Pada kelas Blogger kali ini, Mas Pewe menjelaskan bahwa terdapat dua tahap cara pasang GA4 yaitu GA4 mengikuti arahan di GA dan GA4 dengan GTM (google tag manager). Bedanya apa? Sebetulnya memasang GA4 tanpa GTM juga bisa dan sudah selesai. Kita bisa memilih cara ini dan it’s oke. Tetapi dengan melakukan GTM maka sistem pengelolaan tag bisa lebih cepat dan mudah.
Saya pilih yang mana? Saya pilih GA4 dengan GTM.
Memang proses memasang GA4 dengan GTM lebih rumit dan saya berkali-kali bingung terus gagal, namun setelah praktek sesuai arahan Mas Pewe secara perlahan, ternyata proses terdeteksinya lebih cepat dan setelah proses debug view terlihat tracking blognya. Setelah 24 jam, data mulai terkumpul di beranda GA4. Saya pun lega, hehe.
Tahapan cara pasang GA4 di Blogspot
- Buka Blogspot dan lakukan CADANGAN Tema agar jika terjadi kesalahan bisa dipulihkan ke template sebelumnya.
- Buka Google Analytics Universal
- Buat akun baru.
Ketika pertama kali membuat akun baru GA4, saya sudah salah langkah dimana saya PROPERTI BARU di akun yang sudah ada. Akibatnya setelah settingan GA4 dibuat dan data terkumpul, terdeteksi double data dari properti di akun tersebut.
Jadi ketika akhirnya GA4 untuk blog mamajokaa.com berhasil mengumpulkan data, data yang muncul bukan hanya dari mamajokaa.com tapi juga dari blog pertama saya yaitu artjoka.com. Sehingga, tahapan memasang GA4 harus saya ulang dan membuat akun baru khusus untuk mamajokaa.com saja.
Anyway, langkah selanjutnya adalah mengIkuti tahapan membuat akun baru GA4 dan mengisi nama akun dan centang pilihan berbagi data lalu klik berikutnya dan tab akan berlanjut membuat property.
 |
| Cara Membuat akun GA4 (dok.pribadi) |
4. Buat Properti.
Setelah akun dibuat, tahapan selanjutnya adalah membuat properti dan mengisi nama properti (bebas), kategori industri (saya memilih aktivitas bisnis lainnya), detail bisnis (pilih kecil), tujuan bisnis dan klik tombol BUAT.
5. Tahapan pengumpulan data  |
| Cara Membuat property GA4 ( dok. pribadi) |
Setelah membuat properti dan klik tombol buat, kita akan diarahkan ke tahapan selanjutnya yaitu pengumpulan data. Disini kita memilih jenis platform dan pilih WEB lalu input alamat blog yang akan kita setting GA4-nya dan input nama aliran data lalu klik tombol BUAT ALIRAN DATA.
5. Buat Aliran Data dengan Instal Tag GA4 Manual
Setelah mengklik tombol BUAT ALIRAN DATA, akan muncul tab DETAIL DATA WEB yang memiliki informasi nama aliran data, url aliran data, ID aliran data dan ID Pengukuran. Nah, copy ID Pengukuran dan paste di dashboard blogspot pada menu setting ID Pengukuran. Jika sebelumnya ID Pengukuran UA-xxxx maka di GA4 akan menjadi G-xxxx.
Selanjutnya, kembali ke tab DETAIL DATA WEB dan Klik LIHAT PETUNJUK TAG di kanan atas.
Pada tahap ini akan muncul petunjuk penginstalan tag yang harus disematkan di html blogspot. Pada proses ini pilih tab INSTALL SECARA MANUAL dan copy kode google tag yang disediakan dan paste setelah kode <head> di html blogspot lalu save.
Sampai disini, proses pasang GA4 di Blogspot tanpa GTM selesai. Saya agak kaget sih setelah prosesnya selesai saya diarhkan ke tab dengan informasi PENGUMPULAN DATA TERTUNDA. Tapi setelah tanya di grup, proses pemasangan GA4 di blogspot berhasil namun diperlukan waktu hingga 48 jam hingga properti mulai pengumpulan data.
Cara Pasang GTM di Blogspot
Selain cara pasang GA4 di atas, saya juga menerapkan cara pasang GA4 dengan GTM di Blogspot mengikuti arahan Mas Pewe, berikut tahapannya :
2. Buat AKUN BARU
Pada dashboard GTM terdapat 3 tab yaitu ruang kerja, versi admin. Kita pilih ADMIN yang memiliki dua tab yaitu akun dan penampung. Pada tab AKUN, klik icon plus (+) yang terletak di kanan atas berwarna biru. Selanjutnya silahkan isi form yang tersedia seperti nama akun, negara, pada form penyiapan penampung pilih nama penampung dan pilih WEB pada platform target. Klik BUAT.
3. Install kode GTM di html blogspot.
Setelah membuat akun baru, kita akan diarahkan ke proses install google tag manager (GTM). Pada tag ini tersedia dua jenis kode yang keduanya harus di copy ke html blogspot.
Namun sebelum paste kode tag, lakukan parsing terlebih dahulu yang bertujuan menyesuaikan kode html template yang digunakan. Copy kode tag dan paste di situs https://www.indrak.eu.org/p/html-parse-codes.html lalu copy kode yang sudah di parsing dan paste di bawah kode <head> di html blogspot lalu save. Lalu parsing kode kedua dan paste di bawah kode <body> lalu save.
4. Konfigurasi TAG GTM
Kembali ke beranda GTM, pilih menu TAG di sidebar kiri dan buat TAG dengan mengklik tombol KLIK di kanan atas lalu akan muncul tab selanjutnya. Pada judul tab, silahkan isi dengan nama tag (bebas) dan pada menu Konfigurasi tag di bawahnya klik ikon pensil di sebelah kanan lalu pilih jenis tag.
Pilih Google Analytics Konfigurasi GA4 dan klik. Lalu kita akan diarahkan pada KONFIGURASI TAG dan silahkan input ID Pengukuran GA4 (G-xxxx) milik blog kita yang sudah disetting di GA4 sebelumnya lalu klik tombol SIMPAN di kanan atas. Lalu PILIH PEMICU : ALL PAGES dan SIMPAN.
Cara Mengetahui GA4 sudah Terkoneksi dengan GTM
1. Prantinjau Koneksi GTM dengan GA4
Kembali ke beranda GTM, klik PRATINJAU yang terdapat di kanan bar atas GTM. Kita akan diarahkan ke tab selanjutnya yaitu CONNECT TAG TO YOUR SITE lalu input url blog kita dan klik tombol CONNECT. Biarkan hingga proses connect berlangsung dan akan muncul tab blog kita yang sedang di pratinjau oleh GTM.
Jika proses connecting berhasil maka tab akan memberikan warning CONNECTED yang ditandai dengan pada tab paling kiri atas tertera keterangan CONNECTED dan pada menu summart di GTM akan tertera dua kode yaitu kode GA4 dan GTM. Pastikan keterangan di SUMMARY OF GTM-xxxx nya tertera GOOGLE ANALYTICS KONFIGURASI GA4-Fired.
 |
| Prantinjau Koneksi GTM dengan GA4 (dok.pribadi) |
2. Debug View di GA
Kembali ke Google Analytics, Pilih MENU ADMIN di kiri bawah lalu scroll ke kiri dan cari fitur DEBUG VIEW. Jika GA4 sudah terpasang dan terkoneksi dengan GTM maka pada fitur debug view akan terlihat hasil trafik berdasarkan jam hingga hitungan menit dan peristiwa populer.
Selain itu, pada beranda google analytics akan tertera keterangan PENGUMPULAN DATA ANDA AKTIF. Sempat khawatir karena belum ada data yang muncul, tapi ternyata dibutuhkan waktu hingga 24 jam hingga data terkumpul.
 |
| Debug View di GA (dok. pribadi) |
Tambahan, di grup Mas Pewe juga menjelaskan satu tanda lainnya jika GA4 dengan GTM berhasil terpasang, yaitu dengan tekoneksinya tag google GA4 dan GTM seperti gambar dibawah ini :
 |
| Tanda GA4 dengan GTM terpasang (dok.pribadi) |
Alhamdulillah, saya pun lega. Bagaimana? Mudah atau sulit? Mudah lah ya kalau sudah dua kali gagal, hihihi. Yess, kalau sudah diulang berkali-kali lambat laun tahapan cara pasang GA4 lebih mudah dimengerti dan paham ya. Dengan demikian saya akan lebih mudah memasang GA4 untuk blog artjoka nantinya.
Cara Melihat Page View Artikel di GA4
Untuk melihat berapa sih jumlah kunjungan di artikel blog kita, kit abisa melakukan langkah-langkah berikut :
1. Buka dashboard GA4 dan pilih akun yang kita miliki
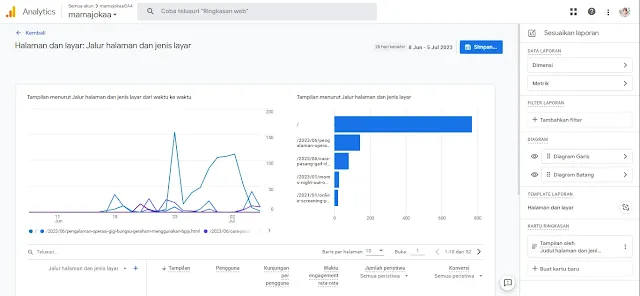
2. Pilih menu LAPORAN - Tujuan bisnis - Meningkatkan brand awareness - Halaman dan layar
 |
| Langkah pertama, buka akun dan pilih laporan untuk cek laporan page view artikel GA4 |
3. Klik ikon pinsil di bagian atas kanan
4. Lalu muncul tab SESUAIKAN LAPORAN, pilih menu Diagram - klik logo mata di menu diagram batang
 |
| Pilih ikon pinsil untuk melihat laporan page view artikel GA4 |
 |
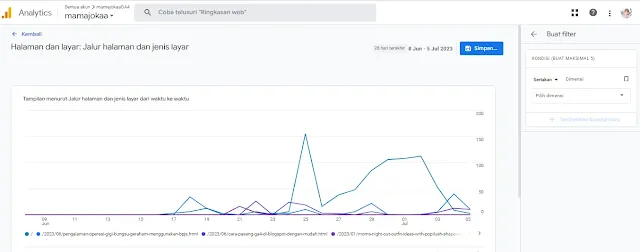
| Tahapan melihat Pageview artikel di GA4 selanjutnya - Pilih menu sebelah kanan, pilih menu diagram dan klik logo mata diagram batang |
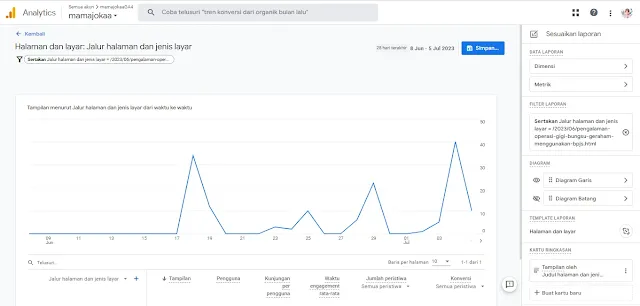
5. Pilih menu FILTER LAPORAN - Tambahkan Filter dan akan dialihkan ke tab Buat Filter - pilih dimensi lalu scroll sampai ketemu pilihan Halaman/ Layar lalu pilih Jalur halaman dan jenis Layar - pilih artikel yang ingin di lihat PV nya - klik - Terapkan
 |
| memilih artikel yang dilihat pageview di GA4 |
 |
| Artikel yang dpilih untuk di lihat pageview nya di GA4 |
6. Pilih SIMPAN - simpan sebagai laporan baru - beri nama - simpan
7. Pilih KEMBALI
8. Halaman akan dialihkan ke tampilan PV artikel yang dipilih
9. Pilih ikon Share di kanan atas - Bagikan laporan - unduh file - unduh PDF - Rename file pdf - Unduh
10. Selesai
 |
| Simpan dan download PDF report pageview artikel GA4 |
Kesimpulan
Dikarenakan Google Analytics UA akan berhenti memproses data, mau tidak mau tentu saja sebagai bloger harus mulai melakukan settingan GA4. Meski awalnya bingung dan pusing luar biasa, namun setelah proses cara pasang GA4 bersama kelas blogger BRT Network kali ini, saya bisa menerapkan GA4 di blog mamajokaa.
Terimakasih tak terhingga saya ucapkan untuk BRT Network terutama Mas Pewe dan Mbak Monica yang bahkan setelah kelas gratis BRT Network usai, mereka masih menerima dan menjawab pertanyaan seputar cara pasang GA4 di Blogspot dengan mudah dan cara pasang GA4 di Wordpress hingga sebagian besar peserta berhasil memasang GA4.
Harapan saya, semoga bisa ikut kelas selanjutnya untuk memahami lebih lanjut terkait metrik, parameter dan pengukuran GA4.









Makasih kak reminder nya. Duh kalau nggak baca tulisan kakak, saya nggak update nih masalah GA4. Next saya juga mau pasang di blog. Makasih tutorialnya ya kak.
BalasHapusSejak beberapa bulan ini, setiap kali buka GA, selalu ada pemberitahuan kalau Google Analytics UA akan segera terhenti 1 Juli 2023 ya, Mbak. Makanya harus bergegas pasang GA4. Alhamdulillah BRT Network buka kelas pasang GA4. Mas Pewe menjelaskan step by step tahapan pemasangannya. Kini GA4 sudah terpasang di blogspot saya juga.
BalasHapusSemakin banyak aku baca lagi artikel temen-temen pas ikut kelas BRT, jadi semakin paham deh. Soalnya pas ikut kelas, pas lagi klik-klik, eh...materi udah lanjut. Trus bingung, tadi sampai mana ya... Haha
BalasHapusbaru kemarin punyaku aku ubah mbak, untung pas di kantor lagi agak longgar gitu. Kayaknya butuh waktu 1, 5 - 2 jam aku baca baca post temen temen dan langsung aku ikuti.
BalasHapusYeay.. selamat Teh Eka, GA4 nya sudah terpasang. Siap beraksi ya mulai Juli nanti dengan GA barunya. Mudah-mudahan PV nya semakin melejit juga
BalasHapusSelamat ya mbak Eka sudah berhasil pasang GA4, bermanfaat banget nih sharingnya, saya belum tepat nih pasangnya jadi masih error
BalasHapusIya sama banget. Akutuh setiap buka GA pasti ngerasa jantungan ngelihat perhitungan mundur yang selalu muncul wkwkw
BalasHapusSampai sekarang aku blm migrasi ke GA yang baru mbak. Postingan ini penting banget sih untukku
Duhh aku belum pasang GA4 di blogku yang blogspot nih, alhamdulillaah nemu cara di sini..
BalasHapusMakasih kak Eka udah effort banget bikin resumenya.
Aku pun sudah pasang GA4, tapi masih bingung sih bacanya nanti gimana. Ternyata ada langkah harus ngelink ke GSC juga yah...
BalasHapusHitung mundur nih kak, beberapa hari lagi bakalan bye bye ya kita sama GA Universal.
BalasHapusAlhamdulillah udah pasang juga.
Bakal ada artikel lanjutannya gak nih kak, mengenai cara bacanya?
Saya pun awalnya juga sempat bingung memang agak sedikit rumit debandingkan pemasangan UA, tapi setelah mengikuti kelas kemarin baru tercerahkan.
BalasHapusTerimakasih sudah kasi tutorial lengkap dan detail tahapan cara pasang GA4 di Blogspot ddisertai gambar pulak. Tentu akan sangat membantu yg pake blogspot.
BalasHapusTernyata caranya ga begitu sulit ya kak. Nggak beda jauh dgn Wordpress. Skrg hrs dikebut soalnya Sabtu ini mau dihentikan oleh Google utk fitur GA UA-nya.
BalasHapusBentar lagi bye ya kak sama GA Universal. Kudu belajat lagi masalah metrik, cara ngeview page dll.
BalasHapusSaya dari kmaren-kmaren udah sering banget dapet notif buat migrasi dari GA-UA ke GA-4, tapi masih belum terlalu paham. Untung nemu artikel ini, terima kasih mbak tutorialnya asli lengkap banget hihihi, saya yang gak ikut kelasnya jadi berasa ikut kelas.
BalasHapusseru yaa mba ikutan kelasnya BRT, akhirnya bisa juga pasang GA4 ini, jadi gak dag dig dug lagi deh menjelang penonaktifan GA UA nanti per 1 juli yg tinggal menghitung hari
BalasHapusAwalnya pusing banget mikirin GA4 di Blogspot ini.
BalasHapusKarena terbilang baru banget dan tampilannya juga settingnya kudu pelan-pelan banget belajarnya. Huhuh.. alhamdulillah ada resume di blog kak Eka. Terima kasih.
Pasang GA4 itu susah-susah gampang. Dan aku belum lajut lagi ada beberapa yang salah langkah jadi belum diperbaiki.
BalasHapusUdah pasang barusan dan berhasil, tapi baca di artikel lain. Sayang banget, kenapa kalau gambar-gambar di blog emak-emak rata-rata selalu kecil, jadi bingung bacanya :(. Padahal disetting "gambar besar" atau "gambar asli" bisa ko kak. Biar terlihat gambarnya. Ini diklik open in new tab aja malah semakin kecil, sad :(
BalasHapusterkendala template sih mba karena gak mobile friendly kalau di setting gambar ukuran besar. sebagian besar blog "emak-emak" mungkin masalahnya itu, bukan karena gak bisa setting ukuran besar atau kecilnya gambar. tapi alhamdulllah berhasil ya pasang GA4 dengan baca dari artikel lain. selamat ya
HapusBALAS
Sudah lewat 1 Juli ya ini, udah pake GA4 semua, makasih kak atas tutorial yang diberikan. Jadi lebih paham cara masang GA4
BalasHapusPas banget ketemu artikel kakak. Sempat bingung kok analitik jadi beda. Mau ikuti pembaharuan kok bingung. Terima kasih atas infonya.
BalasHapus